在 WEB 前端开发的过程中经常会遇到引入外部文件的情况,例如在 HTML 文件里引入外部 JS 文件和外部 CSS 文件、在 CSS 文件里引入图片文件等。对于初学者来说文件的引入是一个相当恼火的事情,在刚开始的时候我经常会因为路径引用错误而不知道该如何修改,为了方便各位初学人士快速掌握路径的相关问题,特此总结。
注:文中的路径引用均为相对路径,绝对路径在此不做介绍。
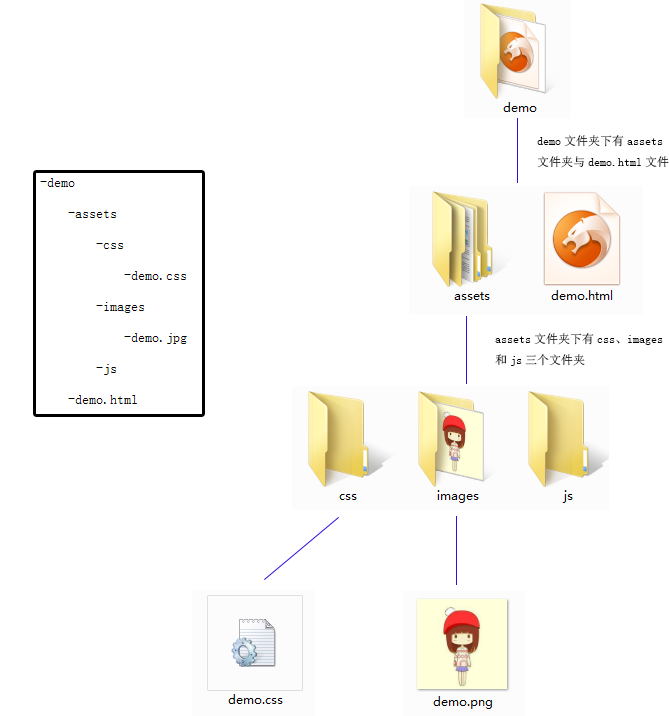
我们有如下的文件夹结构:

当我们在 demo.html 中想要引用 demo.css 样式文件时,写法如下:
当我们在 demo.html 中想要引用 demo.png 时,写法如下:
当我们在 demo.css 文件中想要引用 demo.png 时应该怎么做呢?我们可以看到, demo.css 与 demo.png 并不在同一个文件夹目录下面,显然如下的写法是错误的:
background-image: url(assetsimages/demo.png);
正确的写法如下:
background-image: url(../images/demo.png);
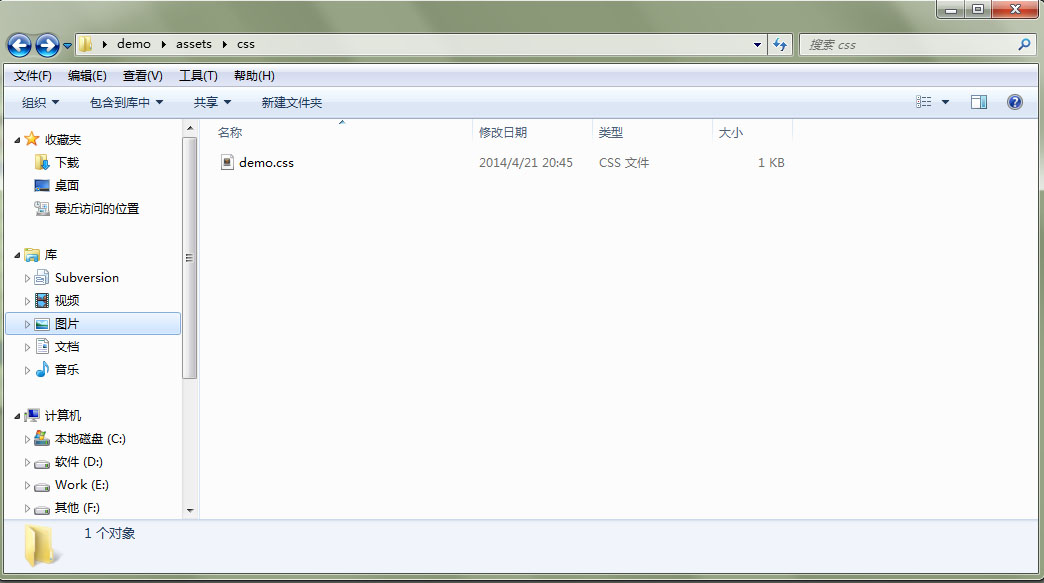
自己总结了一个比较好记的方法。我们要在 demo.css 文件中引用 demo.png ,那么我先找到 demo.css ,如下图:

发现在 demo.css 存在的地方没有 demo.png 也没有 demo.png 存在的文件夹 images ,这个时候我要向前面的文件夹找,就要加 " ../ ",这样记忆起来变快了很多,自从这样记忆之后我的文件引入便顺手多了。以后在其他地方使用这些代码文件的时候,不需要再重新修改代码里的路径,只需要把 demo 文件夹拷贝就可以了。
